import React from 'react';
import { render, Route, Router, Root, Text, ButtonGroup, Button, useText } from '@urban-bot/core';
import { UrbanBotTelegram } from '@urban-bot/telegram';
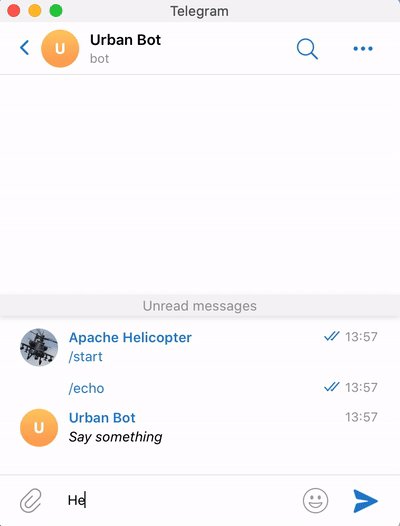
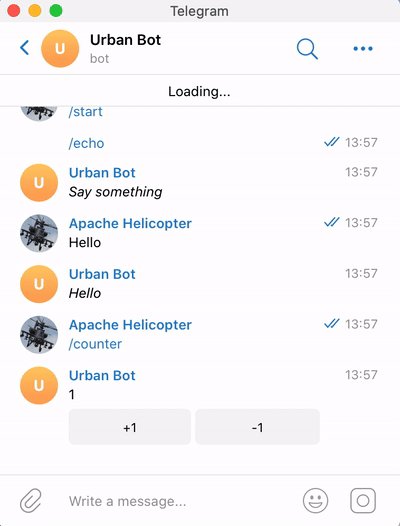
function Echo() {
const [text, setText] = React.useState('Say something');
useText(({ text }) => {
setText(text);
});
return (
<Text>
<i>{text}</i>
</Text>
);
}
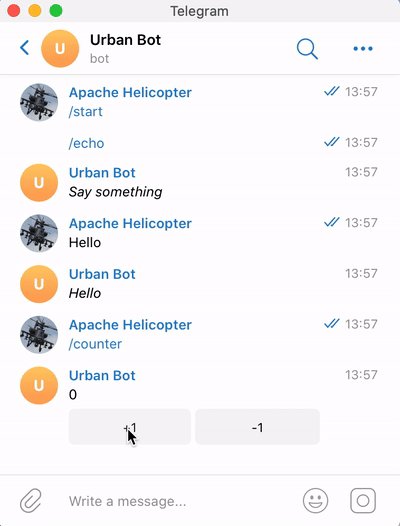
function Counter() {
const [count, setCount] = React.useState(0);
const increment = () => setCount(count + 1);
const decrement = () => setCount(count - 1);
return (
<ButtonGroup title={count} isNewMessageEveryRender={false}>
<Button onClick={increment}>+1</Button>
<Button onClick={decrement}>-1</Button>
</ButtonGroup>
);
}
function App() {
return (
<Router>
<Route path="/echo">
<Echo />
</Route>
<Route path="/counter">
<Counter />
</Route>
</Router>
);
}
const bot = new UrbanBotTelegram({
token: 'telegramToken',
});
render(
<Root bot={bot}>
<App />
</Root>
);